こんにちは!コアラです(@chaki2_koala)
みなさんはアイキャッチ画像をどうやって作っていますか??
アイキャッチ画像作成に、時間がかかっていませんか??
私はいつもCanvaで作り、作成時間はだいたい5分〜30分程度です。
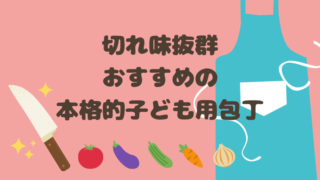
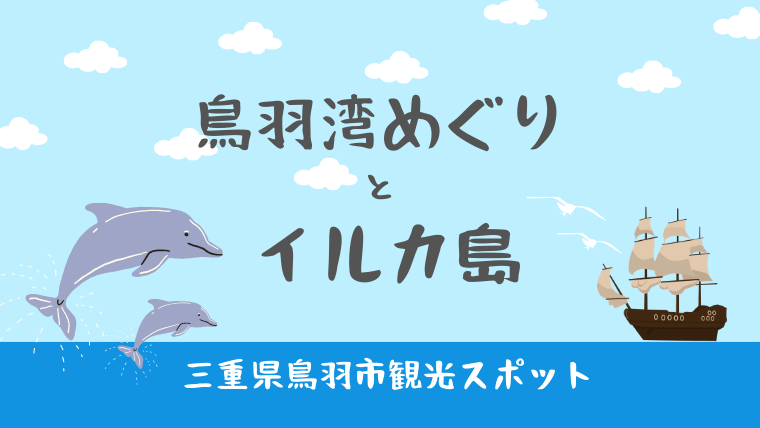
ちなみに私が作成したアイキャッチ画像はこちらです↓


この2つは10分程で作成しています。
私はデザインやイラストなどを勉強したことがないただのド素人です。
今回は、そんなただのド素人が時間をかけず簡単にそれなりのアイキャッチ画像を作る5つの方法をお伝えします!
素人だし、あくまで『それなり』だよ!
時間短縮しながら、簡単にアイキャッチ画像をつくる5つの方法はこちらです↓
- テンプレートは検索で探す
- テキスト編集で文字は真ん中に
- 素材は関連キーワードで時間短縮
- 使用中のカラーから文字色を考える
- 全体を見てバランスを整える
今回はこの5つの方法を、私が実際アイキャッチ画像を作成していく過程を交えてご紹介したいと思います。
Sponsored Links
①テンプレートは検索で探す
Canvaには無料のテンプレートがたくさんあります。
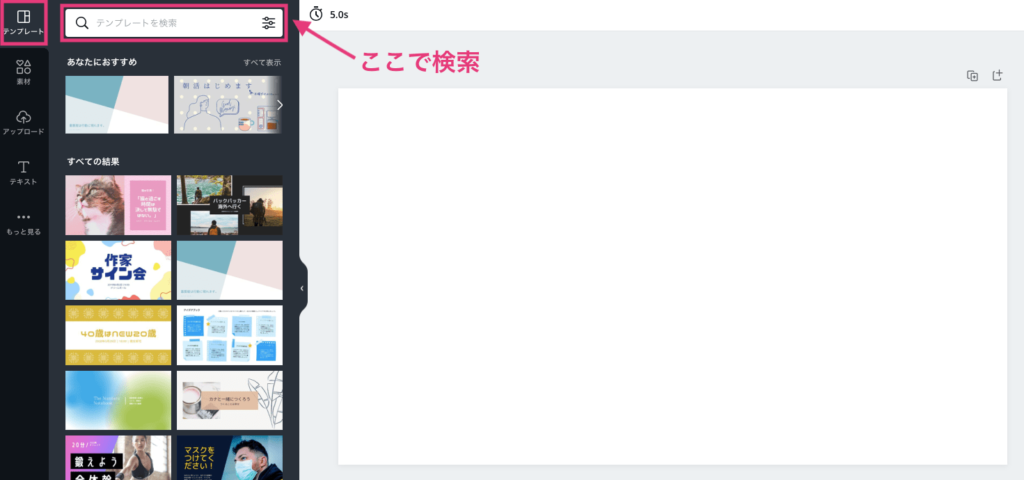
まずテンプレートを探します。
テンプレートが多くて迷うので、ここでまず時間がかかってしまいます。
そこで検索を上手く使い、時間短縮をしましょう!

例えばどんな『検索の仕方』があるのかをご紹介します。
仕上がりをイメージ
どんな仕上がりのアイキャッチにしたいかを考え検索してみましょう。
記事内容やタイトルを意識
記事内容やタイトルに合わせた単語を検索してみましょう。
色を意識
私はよくブログサイト全体を見て、今回のアイキャッチはこの色にしよう!と決めたりします。
色で検索するのも1つの手です。
使いたい図形やモノ
具体的に使いたい図形やモノがあれば検索しましょう。
実践:テンプレート選び
では、実際私が作成したアイキャッチ画像の作成過程と共に見ていきましょう!
まず私が書いた記事は『2歳児が喜ぶ誕生日プレゼント』です。
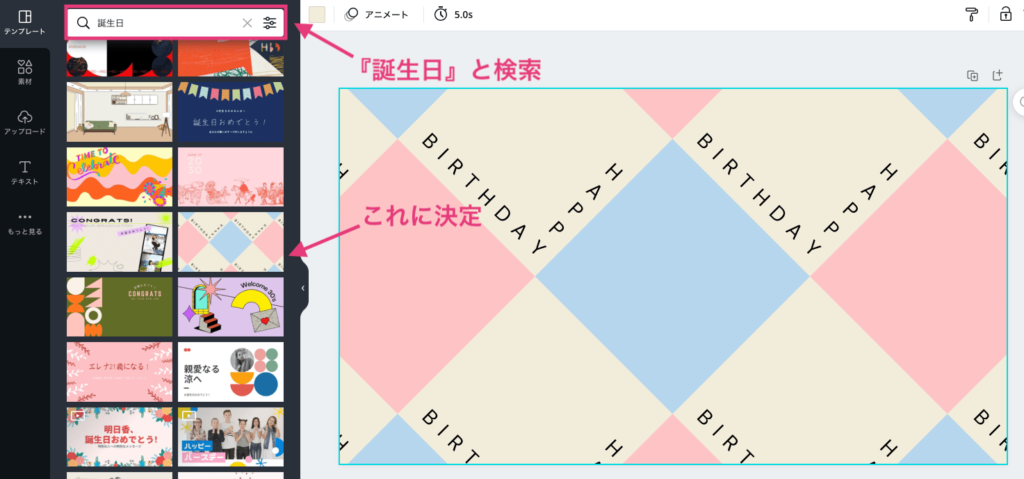
なのでテンプレートで、まず『誕生日』と検索しました。
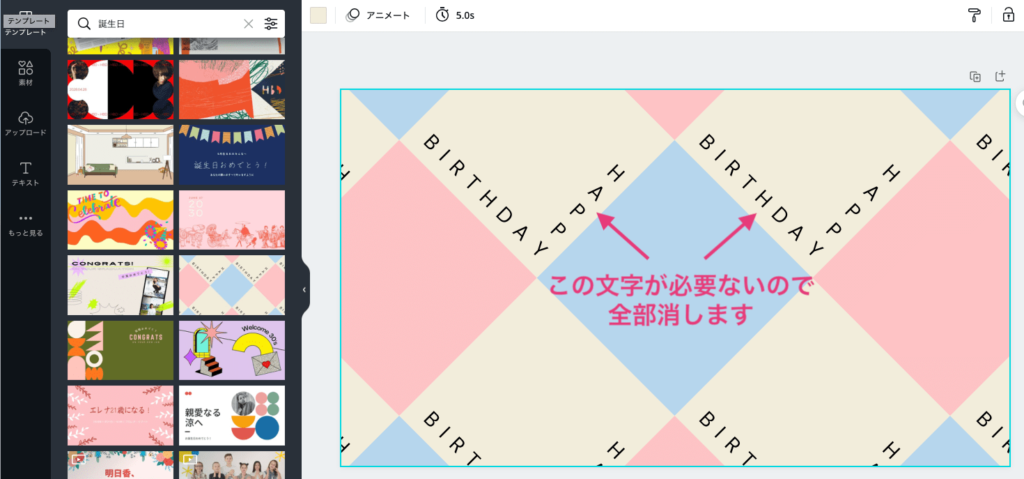
そこで見つけたのがこのテンプレート。
可愛い!よしこれに決めた!

次にアイキャッチ画像の真ん中に文字を持って来ることを考えると、この『HAPPY BIRTHDAY』の文字は邪魔なので全部消します。

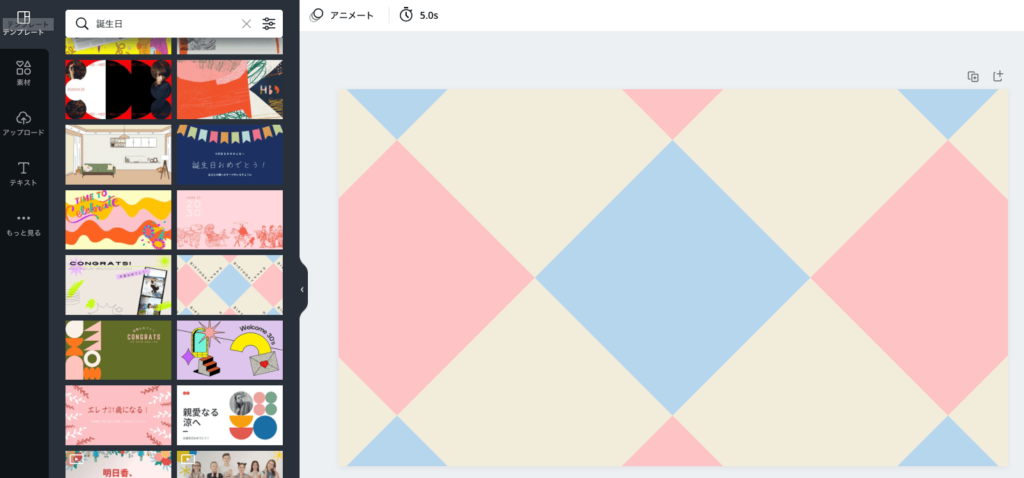
文字がなくなっただけでスッキリ。

これで土台が決まりました。
②テキスト編集で文字を真ん中に
さて、次は記事のタイトルやサブタイトルなど『文字』を入れていきましょう。
文字はなるべくアイキャッチ画像の真ん中に持ってくる方が、分かりやすく見栄えが良いです。
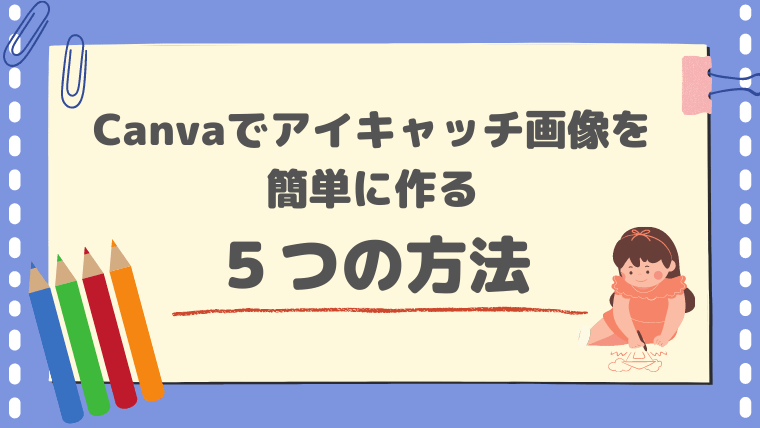
こんな感じです↓


タイトル・サブタイトルを編集し、フォントと大きさを調整します。
実践:タイトルを入れる
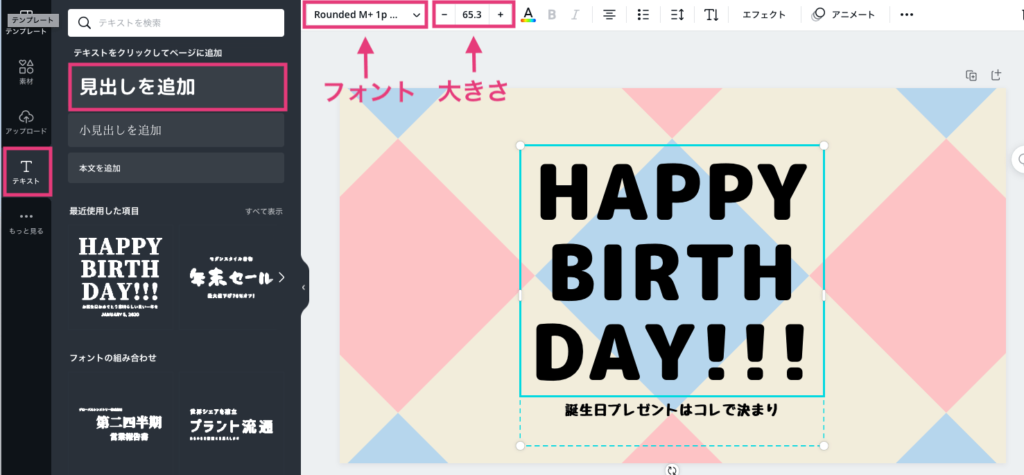
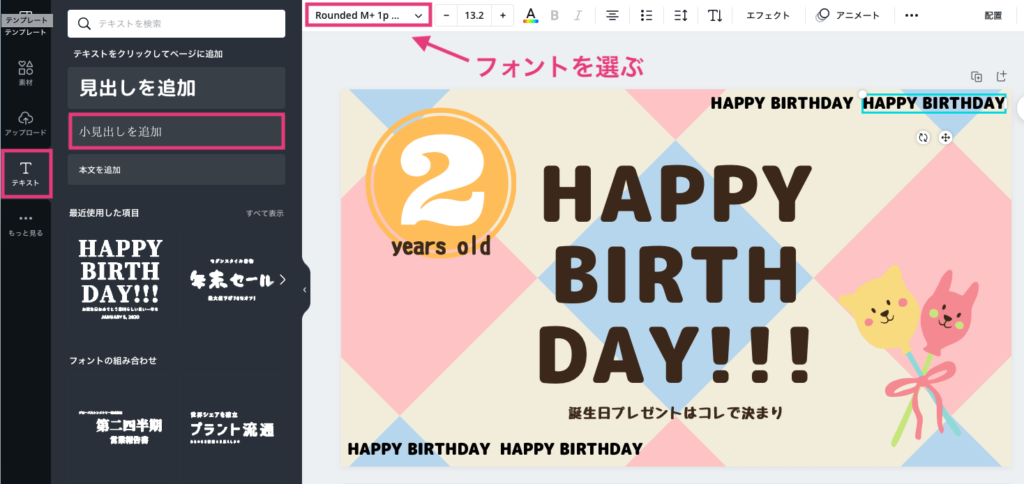
テキストから『見出しを追加』
そして、タイトルやサブタイトルを入れていきます。
フォント、大きさを変更します。

③素材は関連キーワードで時間短縮
無料素材もたくさんあります!
たくさんありすぎて迷います。
なのでタイトルや記事に関連するキーワードを検索して使用すれば、時間短縮になります。
選びたい素材はあったけど色が合わないとのことなら色を変更しましょう!
全体を見ながら色の変更を色々試してみてくださいね。
実践:素材選び・色変更
私が書いた記事は『2歳児が喜ぶ誕生日プレゼント』だったので、
『2』という数字をどこかに入れるつもりでした。
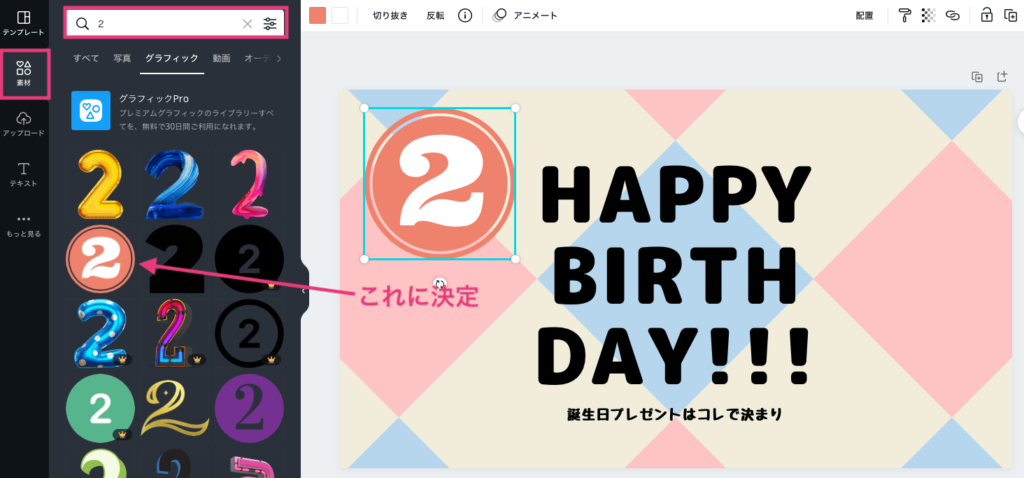
初めは文字で2歳と入れようかと思いましたが、素材の方が目立つと思い素材で『2』を探しました。

これにしよう!(数秒で決定)
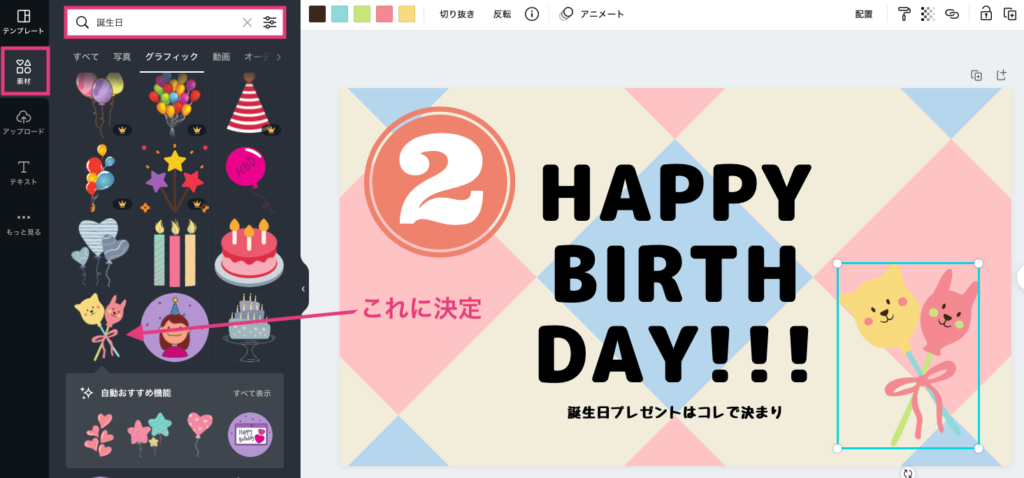
次に、誕生日らしい素材を1つどこかに入れたかったので『誕生日』と検索。

キャンディ?風船?
可愛いからこれで良いや(数秒で決定)
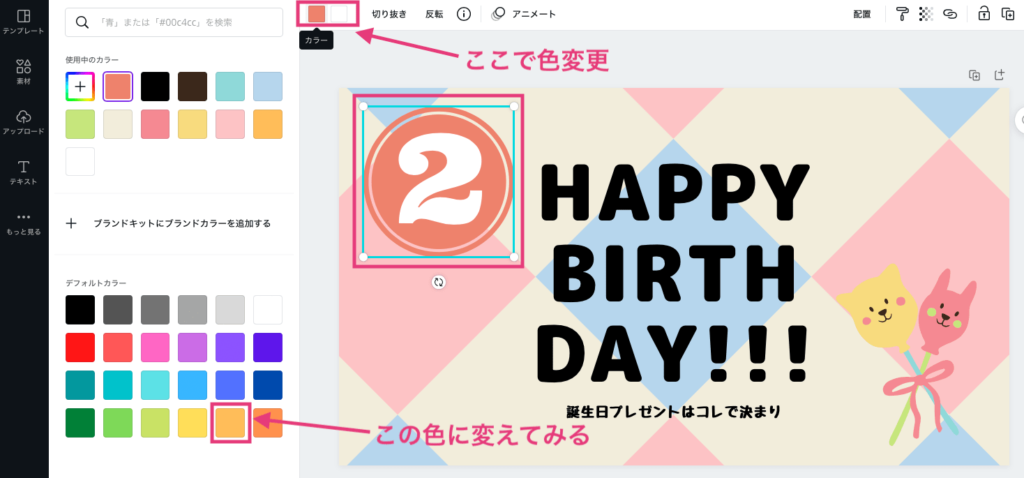
そして、2つの素材を貼ってみて思ったことは『2の素材の色を変えたい、もう少し明るい色にしたい』です。
では、変更していきます。

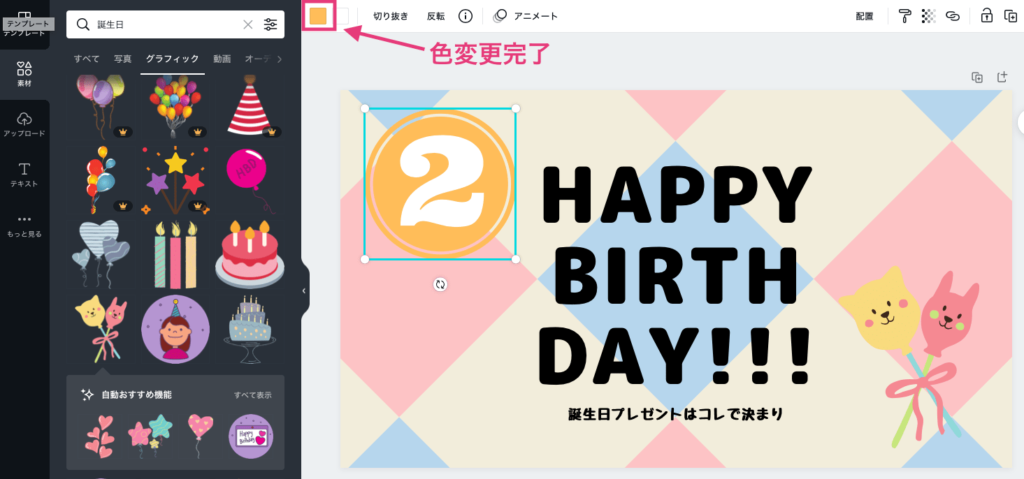
全体がパステルカラーだから、薄いオレンジにしてみよう!

思っていたイメージと合ったので、素材の色はこれで決定です。
④使用中のカラーから文字色を考える
私の中で1番難しいと思う部分です。
全体を占める割合が多く、目につくので文字色は大切です!
そして文字色を考える場合は、使用中のカラーを見てみることで時間短縮をしましょう!
実践:文字色の変更
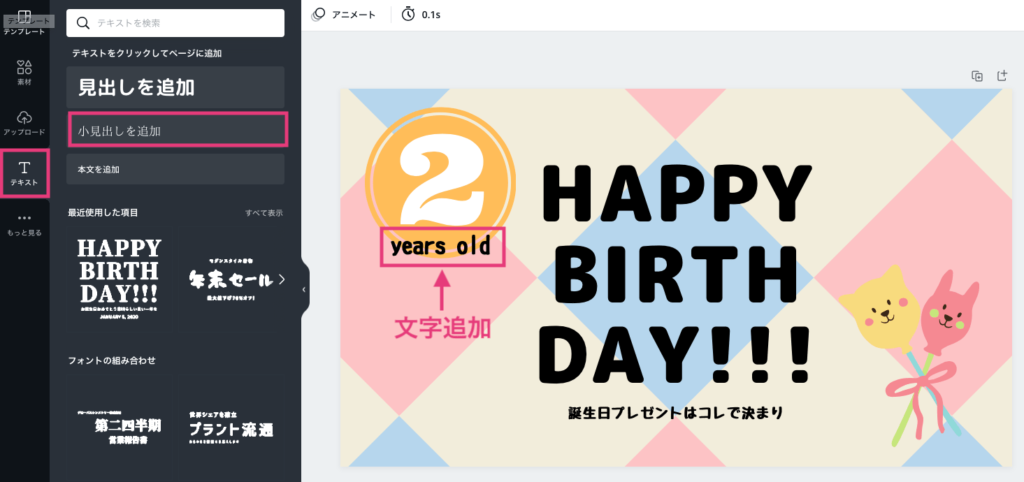
文字色を変更する前に、先程『2』の素材を選んだのですが、『2』だけだとわかりにくいので文字を追加しました。

さて、文字色を考えます。
最初の設定になっていた『黒』では少し濃すぎるので、何色にしようか悩みました。
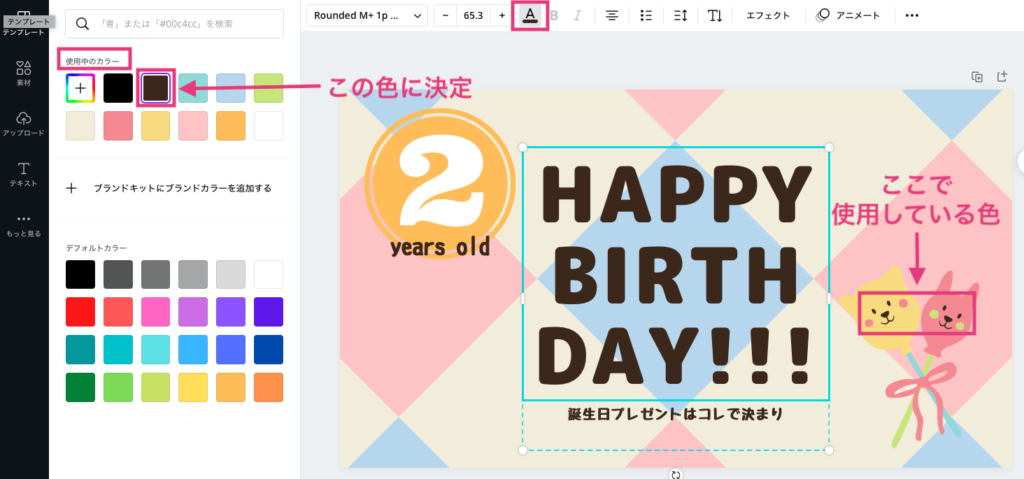
一旦、使用中のカラーを見てみると、誕生日素材で使用した動物の目や鼻で使用している茶色が合いそうなので、一旦その色に変更してみます。

おぉ、思ったより合った!これで決まり!
⑤全体を見てバランスを整える
最後に全体を見てみましょう!
実践:全体のバランス
全体のバランスを見た時に、右上と左下が少しだけ気になりました。
素材を探そうとも思いましたが、今回は選んだ背景が全体に柄があるものなので文字にすることにしました。
文章を考えるのは面倒だし、そもそもそんなに目はいかないはず。
HAPPY BIRTHDAYでいいか!

ここだけフォントを変えると変に目立つかもしれないので、タイトルと同じフォントを選びました。
合わせて、色の変更もしていきます。
迷ったときは『使用中カラー』から選ぼう!
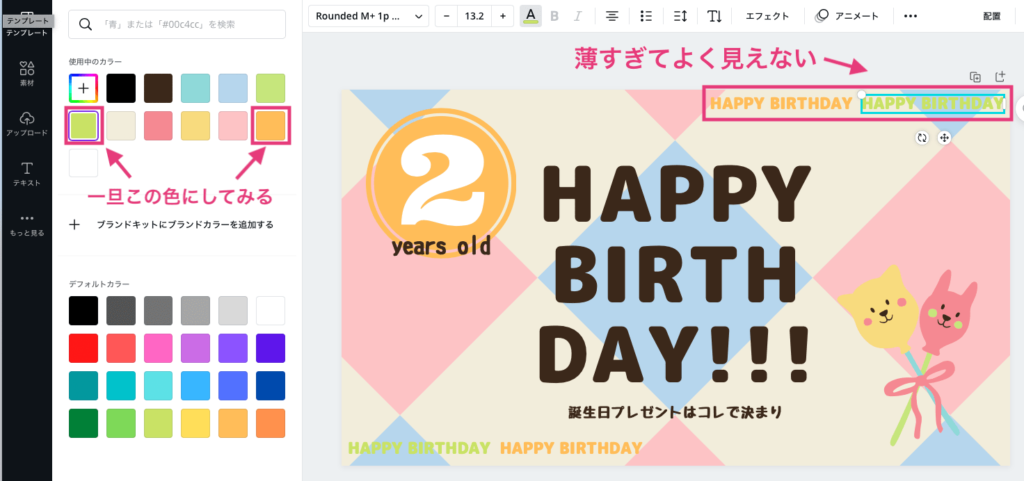
使用中カラーの黄緑とオレンジを選択。
はい、今回はダメでした。
黄緑が薄すぎて馴染みませんでした。

しかし、色合いは綺麗!
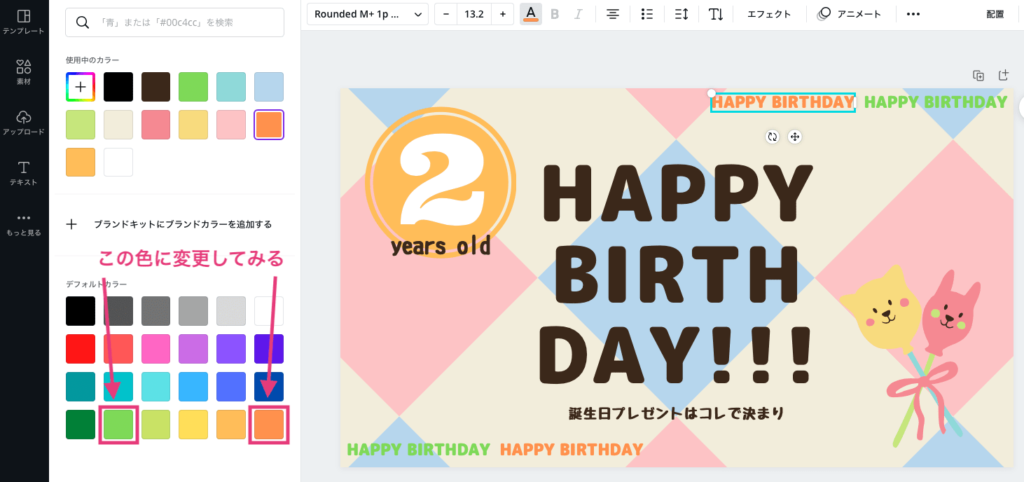
ということで、オレンジも黄緑も少し濃くしてみました。

少し緑がまだ背景と被っているな・・とも思いましたが、これ以上濃くすると緑のHAPPY BIRTHDAYだけが浮いてしまうので、これで良しとしました。
最終確認
さて最終確認です。
最終確認の項目は以下の通りです。
- タイトル・記事内容と関連性のあるアイキャッチになっているか
- 素材の絵と文字のバランスはおかしくないか
- 浮いている色はないか
- 不自然な余白はないか
問題なければ保存しましょう。
実践:最終確認
『2歳児が喜ぶ誕生日プレゼント』の記事で、仕上がったアイキャッチ画像がコチラです↓

いかがでしょうか?
作成時間約10分で、無料のデザインでそれなりにはなったと思います。
まとめ
なるべく時間をかけたくないけど、それなりに見えるアイキャッチ画像を作りたいという方は、ぜひこの5つの方法を試してみてくださいね。
- テンプレートは検索で探す
- テキスト編集で文字は真ん中に
- 素材は関連キーワードで時間短縮
- 使用中のカラーから文字色を考える
- 全体を見てバランスを整える
そして、最後に作成し保存したアイキャッチ画像はサイトが重くなるので必ず圧縮してブログに貼りましょう!
それではまた!
にほんブログ村
Sponsored Links